テクニカルイラストレーションを作成する
ステップ:
学習内容:
デジタル写真やスキャナーから取り込んだ画像のようなラスターイメージは、オブジェクトがピクセルで構成されている為に、拡大すると解像度次第で大きく見え方が異なったり、低解像度と高解像度ではファイルサイズに違いが生じるといった、いくつかのリミテーションがあります。それに引き換えベクトルイラストレーション(ドロー)は、すべてのオブジェクトが数学的に定義され描かれているので、表示サイズを変更することでイラストの見え方が変ってきたり、詳細な部分の表示が劣化したりといった影響が及ぼされることはありません。それらは常に一定に保たれ、ファイルサイズも基本的にはある程度に抑えることができます。ベクトルイラストレーションを作成する1つの方法として、画像をCanvasでトレースする方法があります。
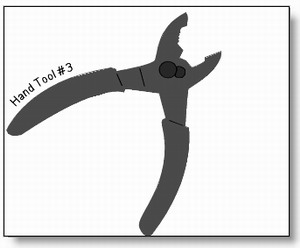
ここでは、画像を元にベクトルイラストレーションの作成方法を紹介します。使用例は、デジタル画像の一部をテクニカルイラストレーションへと変換します。
言語
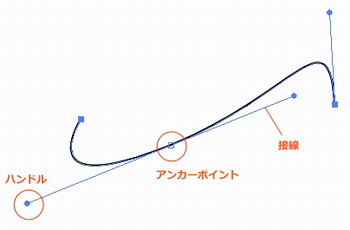
 アンカーポイント:
アンカーポイント:
アンカーポイントとはパスの開始点と終了点を決定する点です。ベクトルオブジェクトを編集モードに変換すると、青い四角形として表示されます。但し、単にオブジェクトを選択した場合は白い四角形として表示されます。
接線:
接線とは曲線編集時にその形や曲線セグメントがどのように影響されるかを視覚的に表示するラインです。
ハンドル:
ハンドルとは接線を移動させる為のコントロールポイントです。
ステップ1.新規ドキュメントを設定する
1. [ファイル]メニューから[新規]を選択する。
2. [新規ドキュメント]ダイアログの[用紙]から[イラストレーション]を選択する。
3. [ドキュメントの単位]で[ピクセル]を選択する。
4. [OK]ボタンをクリックする。
ステップ2.レイヤーを追加する
ドキュメント設定が完了したので、次にシートにレイヤーを追加していきます。レイヤーをシートに追加することにより、イラストレーションの異なるパーツやオブジェクトの種類をレイヤー毎に整理することができます。レイヤーを上手く利用すると、後でデザイン編集時に効率的に作業をすることができます。
ここでは、2つレイヤーを作成します。1つのレイヤーには画像を配置し、もう1つのレイヤーは、画像をトレースするためのイラスト描画エリアとします。
 シートにレイヤーを追加する:
シートにレイヤーを追加する:
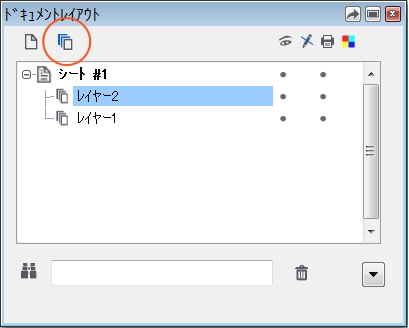
1.[レイアウト]メニューから[ドキュメントレイアウト]パレットを呼び出す。
2.[+]サインを選択し[シート#1]の内容を表示し[レイヤー1]を表示する。
3.[現在のページに新規レイヤーを作成]アイコンをクリックし、新規レイヤーを追加する。
レイヤーに名前を付ける:
1.[レイヤー1]をダブルクリックし、[レイヤーオプション]ダイアログを表示させた後、[レイヤー名]に[写真]と入力する。
2.[OK]ボタンをクリックする。
3.[レイヤー2]をダブルクリックし、[レイヤー名]に[イラストレーション]と入力する。
4.[OK]ボタンをクリックする。
ステップ3.画像を配置する
画像をレイヤーに配置します。
 画像を配置する:
画像を配置する:
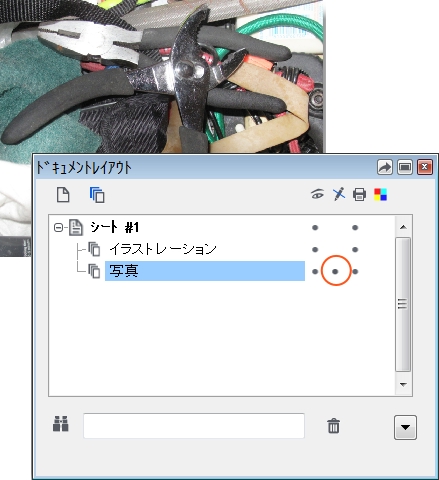
1.[写真]レイヤーを選択する。
2.[ファイル]メニューの[配置]で配置したい画像を選択し、[配置]ボタンをクリックする。
3.[ロック]アイコンをオンにして(黒丸が表示される)、誤って画像を編集してしまわないように防止する。
画像を別レイヤーに配置する理由:
- ドローツールで編集する際、画像が別のレイヤーに存在することで、誤ってオリジナル画像を編集してしまうことを防ぐ。
- イラストで描画が完成した際は、単に写真レイヤーをオフにすることで(黒丸を非表示にする)、結果をすぐに確認できる。
- トレースに使用する画像は、オリジナルの状態を最初から最後まで保つことができる。
ステップ4.画像をトレースする
トレースがどのようにされているかを確認するには、明るい色のペンインクを使用すると、線が見やすくなります。作業が終了したら、ペンの色は後で好みの色に変更してください。
インクの色を準備する:
 1.[Esc]キーを何回か押してすべてのオブジェクトの選択が解除されていることを確かめる。
1.[Esc]キーを何回か押してすべてのオブジェクトの選択が解除されていることを確かめる。
2.明るい緑色を[ペンインク]から選択する。
3.[塗りインク]からは色なしを選択する。(トレースしたオブジェクトはペン色だけが表示されます)
トレースを開始する:
1.[イラストレーション]レイヤーを選択する。
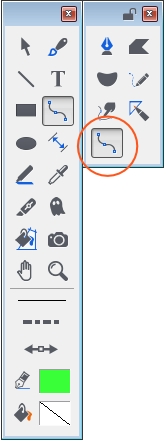
2.[ツールボックス]から[自動曲線]ツールを選択する。
3.写真画像オブジェクトの端をクリックし、トレースを開始する。アンカーポイントが小さな青色の四角形として表示される。
4.最初のアンカーポイントからそれほど離れていない地点で、再度次のポイントをクリックする。
5.オブジェクトの周辺を次々とクリックしていき外枠のアウトラインを完成させる
(最後に必ず、開始したアンカーポイントをクリックして、パスを閉じることを忘れないようにしてください)
ステップ5.ハンドルと接線を使用する
トレースした線があまり綺麗でない場合は、ハンドルや接線を使用することで、ベクトルの曲線を滑らかで自然なかたちに編集することができます。
 ベクトルオブジェクトを編集する:
ベクトルオブジェクトを編集する:
1.[虫めがね]ツールでアウトラインを引いた部分を拡大する。
2.描いたパスをダブルクリックしてベクトルオブジェクトを編集モードにする。
3.[選択]ツールでアンカーポイントをクリックし接線を表示する。
4.[選択]ツールで接線のハンドルを選択し、トレースパスの形状を編集する。接線は[Tab]キーを押しながらハンドルを動かすと1つの側のみ動く。
![]() ヒント:
ヒント:
- [ショートカットキー]を利用することで、その度にマウスでツールを選択しなおす事なく、素早くあるツールから別のツールへ切り替えることができます。[選択]ツールの[ショートカットキー]は、[V]です。[自動曲線]ツールはデフォルトでは[ショートカットキー]が与えられていないので、任意のキーを与えることができます。[ファイル]メニューの[カスタマイズ]を選択し、 [カテゴリ]から[ツール]を選択して[新しいショートカットキー]の箇所にキーを入力した後、[閉じる]ボタンをクリックしてください。
- アンカーポイントを追加したり削除したりするには、マウスの右クリックでパス上をクリックした後[コンテキストメニュー]を表示し[ポイントを追加]または[ポイントを削除]を選択してください。
- ドキュメント内を移動し編集作業を行う際は、[Shift]キーを押しながら[ハンド]ツールを選択することで、一時的に[ハンド]ツールをアクティブにすることができます。
- [虫めがね]ツールを選択した状態で、四角形を描くのと同様の要領で拡大したい領域上をマウスでドラッグすると、エリアを拡大できます。
- [虫めがね]ツールをダブルクリックすると、表示を100%にリセットすることができます。
ステップ6.最終タッチを加える
イラストに角ばったシェイプや丸まったシェイプを追加する:
- [ツールボックス]より[長方形]または[楕円]ツールを選択し、任意の形状を描きます。
- [Shift]キーを押しながら描くと正方形や正円を描くことができます。
 - [矢印]キーを押しながら動かすと、1ピクセルずつオブジェクトを動かすことができます。もう少し大きな距離で動かしたい場合は、[Alt]キー+[矢印]キー(10pt)を押すか、[Ctrl]キー+ [矢印]キー(50pt)を押して動かします。
- [矢印]キーを押しながら動かすと、1ピクセルずつオブジェクトを動かすことができます。もう少し大きな距離で動かしたい場合は、[Alt]キー+[矢印]キー(10pt)を押すか、[Ctrl]キー+ [矢印]キー(50pt)を押して動かします。
- [Ctrl] + [Shift]キーを押しながらオブジェクトをドラッグすると、選択したオブジェクトを複製することができます。
インク設定を完成させる:
1.[選択ツール]で作業エリアの外をクリックする。[プロパティーバー]で[すべてのレイヤーから選択]にチェックがされていることを確認する。
2.[Ctrl] + Aをクリックしすべてを選択する。
3.もしすべてのオブジェクトが選択されない場合は、再度[プロパティーバー]で[すべてのレイヤーから選択]にチェックがされていることを確認する。
4.オブジェクトが選択されたところで、[ペンインク]を[黒]にし、[塗りインク]に任意の色を選択する。
[写真レイヤー]を隠す:
[ドキュメントレイアウト]パレットの[表示]箇所で[写真レイヤー]上の黒丸をクリックしてオフにする。[写真レイヤー]の表示を編集するには、現在選択されているレイヤーが[写真レイヤー]意外のレイヤーである必要があります。
ステップ7.パステキストを追加する
次にパステキストツールでトレースしたオブジェクトのパス上にテキストを追加してみます。
 パス上にテキストを追加する:
パス上にテキストを追加する:
1.テキストを追加したい場所を拡大する。
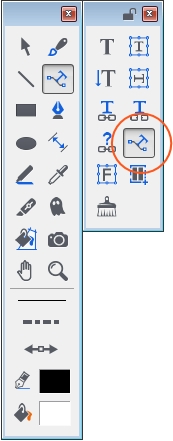
2.[パステキスト]ツールを選択する。
3.テキストを追加したい線上を[パステキスト]ツールでクリックし、テキストを入力する。
 テキストの位置を調整する:
テキストの位置を調整する:
1.[選択]ツールでテキストオブジェクトを選択する。(3つの赤い[方向ハンドル]が自動的に表示される。(これら[方向ハンドル]を使用して細かな調整をしていきます)
2.[選択]ツールで[方向ハンドル]を選択しテキストの位置を調整する。
 方向ハンドル:
方向ハンドル:
クリックすると、オブジェクトのパスに沿って、テキストが上下に反転し、テキストの方向が逆になります。
 移動ハンドル:
移動ハンドル:
ドラッグすると、パスに沿ってテキストを動かすことができます。
 ベースラインハンドル:
ベースラインハンドル:
ドラッグすると、ベクトルオブジェクトに対するベースラインが移動します。
前のページに戻る